
hexo仓库
build.sh
1
2
3
4
5
6
7
| #!/bin/bash
npm install
git submodule init
git submodule update
# https://www.haomwei.com/technology/maupassant-hexo.html
npm install hexo-renderer-pug --save
npm install hexo-renderer-sass --save #the great word
|
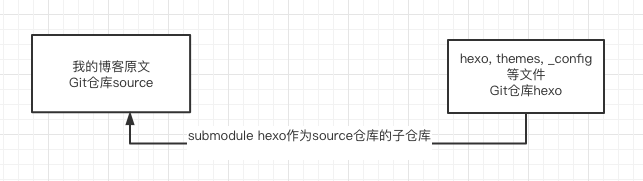
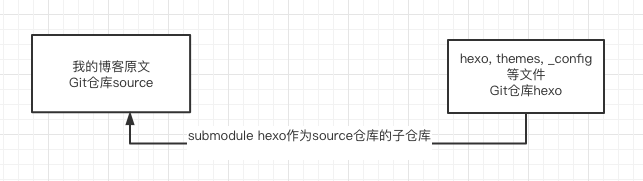
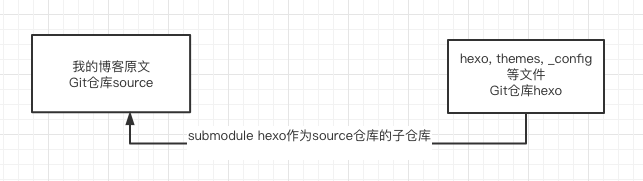
其中hexo仓库可以加上你需要的主题仓库
git submodule add https://github.com/tufu9441/maupassant-hexo.git themes/maupassant
source仓库
makefile
1
2
3
4
5
6
7
8
9
10
11
| update:
cd ./my_web_site && \
git submodule update --recursive && \
git submodule update && \
git pull origin master && \
cd ../ && \
git status
hexo_deploy:
cd ./my_web_site && hexo clean && hexo g --debug && hexo d
clean:
rm -rf ./my_web_site && mkdir ./my_web_site
|
_config.yml
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
| # Site
title: xczhao
subtitle: 堆排序
description: coding
author: xczhao
language: zh-CN
timezone:
# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
url: http://yoursite.com
root: /
#root: ../garbage
permalink: :year/:month/:day/:title/
permalink_defaults:
# Directory
source_dir: ../my_record/my_blog
#source_dir: ../my_record/Technology_Construct
public_dir: public
tag_dir: tags
archive_dir: archives
category_dir: categories
code_dir: downloads/code
i18n_dir: :lang
skip_render:
- "**/*.yml"
#exclude:
# - "../my_record/**/*.yml"
# Writing
new_post_name: :title.md # File name of new posts
default_layout: post
titlecase: false # Transform title into titlecase
external_link: true # Open external links in new tab
filename_case: 0
render_drafts: false
post_asset_folder: false
relative_link: false
future: true
highlight:
enable: true
line_number: true
auto_detect: false
tab_replace:
# Category & Tag
default_category: uncategorized
category_map:
tag_map:
# Date / Time format
## Hexo uses Moment.js to parse and display date
## You can customize the date format as defined in
## http://momentjs.com/docs/#/displaying/format/
date_format: YYYY-MM-DD
time_format: HH:mm:ss
# Pagination
## Set per_page to 0 to disable pagination
per_page: 10
pagination_dir: page
# Extensions
#theme: next
theme: maupassant
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repository: https://github.com/zput/zput.github.io.git
branch: master
|